Il Cuore
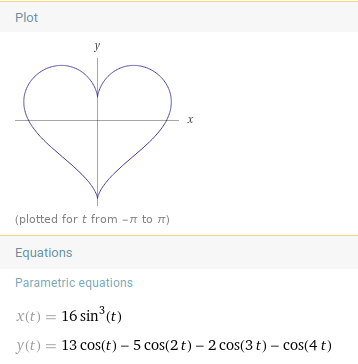
Il cuore è una curva simile ad un cardioide e si può realizzare utilizzando le equazioni parametriche indicate nell’immagine sotto, per il calcolo delle coodinate x,y.

Una volta disegnato il cuore usando
beginShape()
...
endShape()Possiamo modificare il colore di riepimento e di contorno. Da qui possiamo immaginare un qualsiasi tipo di progetto.

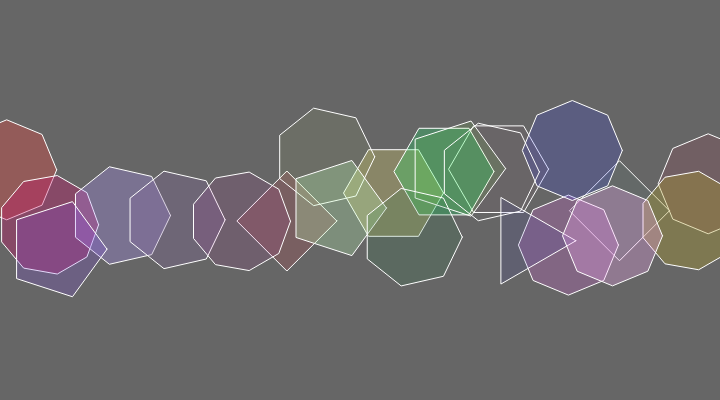
Poligoni con la trigonometria
Come passare da un cerchio ad un poligono cambiando un solo parametro. Utilizza il seguente modello:
https://editor.p5js.org/cyberparra/sketches/4gaTuTYKZ
Suggerimento: mettere in relazione il numero dei lati con gli angoli di rotazione.
Una volta capito l’algoritmo, si possono fare un progetti con diversi poligoni sul canvas, con diversi colori, dimensioni. Una specie di opera d’arte astratta di tipo geometrico.

Animazione 3D con Trigonometria
Segui il videotutorial, e prova a creare una tua versione
Immagini in movimento
Segui il tutorial, carica delle tue immagini, crea un tuo progetto
La traccia dell’ubriaco
Segui le indicazioni nei commenti dentro al progetto. Crea una tua versione
https://editor.p5js.org/cyberparra/sketches/fgNCwkw9
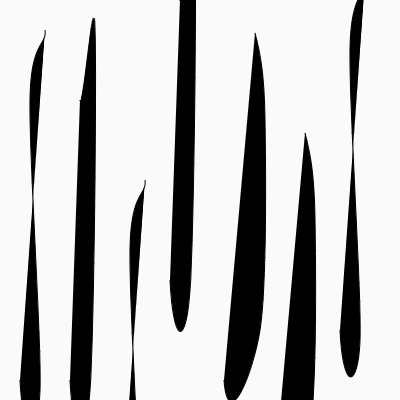
Il manto della zebra
Crea un progetto per simulare il manto di una zebra, o una tua forma personalizzata. Dovresti usare il codice per creare le forme e delle funzioni personalizzate
beginShape();
vertex(x1,y1);
vertex(x2,y2);
endShape();